webpack命令行
本文共 982 字,大约阅读时间需要 3 分钟。
前面的话
webpack提供了命令行接口(CLI),以便对构建过程进行配置和交互。这对于制定早期原型、轮廓、编写 npm 脚本 或者一些个人自定义需求很有用。本文将详细介绍webpack的命令行接口
常用配置
【--help】
列出命令行所有可用的配置选项
webpack --helpwebpack -h
【--config】
指定其它的配置文件。配置文件默认为 webpack.config.js,如果想使用其它配置文件,可以加入这个参数
webpack --config example.config.js
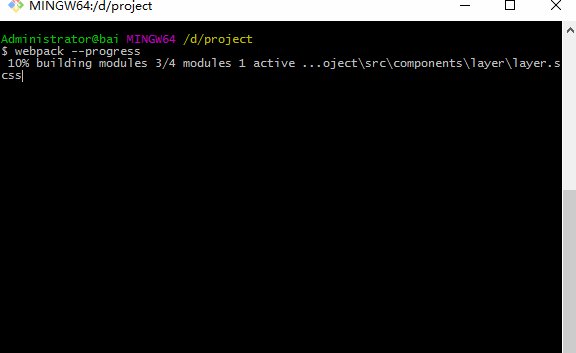
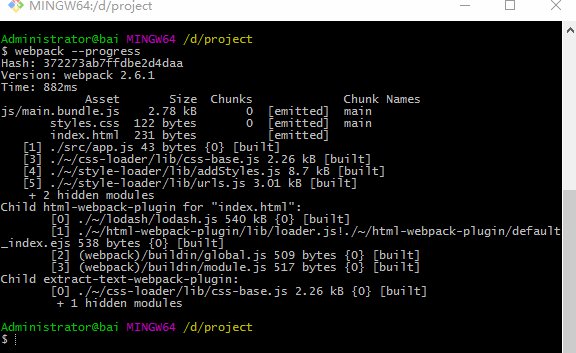
【--progress】
打印出编译进度的百分比值
webpack --progress

【--watch】
观察文件系统的变化
webpack --watchwebpack -w
【--colors】
开启/关闭控制台的颜色 [默认值: (supports-color)]
webpack --colorswebpack --color
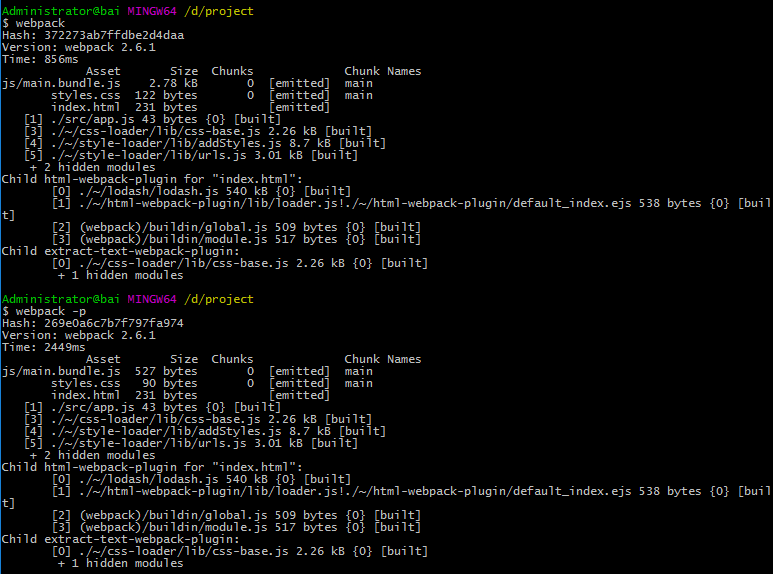
【-p】
压缩混淆脚本
webpack -p

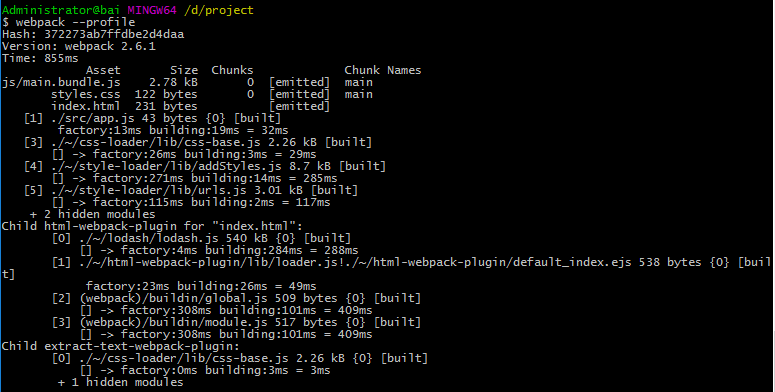
【--profile】
记录编译的性能数据,并且输出。它会告诉你编译过程中哪些步骤耗时最长,这对于优化构建的性能很有帮助

脚本
package.json文件中有scripts字段,该字段指定了运行脚本命令的npm命令行缩写。因此,我们可以把常用命令制作成脚本
//package.json "scripts": { "w": "webpack --progress --colors --watch", "p": "webpack -p", "dev":"webpack-dev-server" } 运行npm run w时,相当于运行webpack --progress --colors --watch,表示运行监视模式,使用彩色字符,并显示出打包的百分比过程
运行npm run p时,相当于运行webpack -p,表示压缩模块文件
运行npm run dev时,相当于运行webpack-dev-server,表示运行本地服务器
本文转自xsster51CTO博客,原文链接:http://blog.51cto.com/12945177/1950676 ,如需转载请自行联系原作者
你可能感兴趣的文章
python爬虫实践教学
查看>>
点到直线方程的距离、垂足、对称点
查看>>
ubuntu下使用matplotlib绘图无法显示中文label
查看>>
Mac Finder 显示路径和复制路径
查看>>
MongoDb进阶实践之九 Mongodb的备份与还原
查看>>
文件服务器HFS
查看>>
Java邻接表表示加权有向图,附dijkstra最短路径算法
查看>>
删库跑路?你应该看看云数据库
查看>>
浅谈架构之路:单点登录 SSO
查看>>
Docker 入门(Mac环境)- part 2 容器(container)
查看>>
Spring ActiveMQ 整合(三): 确认机制ACK(收到消息后,应该有一个回应也就是确认答复)...
查看>>
SecureCRT常用快捷键
查看>>
composer - No business network has been specified for this connection 解决方案
查看>>
第2章 排序 || 第20节 相邻两数最大差值练习题
查看>>
l1 l2 loss
查看>>
Spring Boot (二)集成Jsp与生产环境部署
查看>>
使用LinkedHashMap来实现一个使用LRU(Least Recently Used)算法的cache
查看>>
iOS学习笔记之正则表达式
查看>>
关闭mysql慢查询日志
查看>>
让使用SQLite的.NET应用自适应32位/64位系统
查看>>